Tutorial
Getting started with Postman
Introduction
In this tutorial, we will discuss what Postman is and how to quickly get set up with it.
Postman is a desktop and web application that allows you to make requests to an API from a graphical user interface. We recommend using Postman with the Twitter API, Twitter Ads API, and Labs endpoints when exploring the APIs functionality, as well as when you are troubleshooting issues with your application.
We currently have two Postman collections available:
Prerequisites
Before you get started with using Twitter’s Postman collections, you will need to make sure you have the proper access and credentials for the Twitter developer platform tool of your choosing. You can learn more about getting access via our “Getting started” page.
Once you have a developer account, have set up a developer App and have a set of authentication keys and tokens, and have properly set up your environment to make requests to the specific API that you plan to use, you can follow the below steps to get started.
Getting started with Twitter's Postman collections
Step one: Add one of the Twitter Postman collections to your account
While you could build out the specific endpoints that you’d like to use within Postman, we did all of the heavy lifting for you and built out a ready to use collection of relevant APIs. Just click one of the links in the earlier “Postman collections” section and a collection with all of the endpoints associated with the selected API will be added to your Postman app. These collections are also available in the Postman API network. Each endpoint will automatically include available parameters, example responses, and authentication type plugged in, so you just need to add your credentials and parameter values to start exploring the functionality.
In this example, we are going to work with the Twitter API v2 collection.
Step two: Add your keys and tokens as environmental variables
When you add the collection to your Postman instance, it will automatically add an environment called ‘Twitter API v2’, which you will need to add your keys and tokens to. In this step, we will walk you through the process of adding your keys and tokens from your developer App into the ‘Twitter API v2’ environment.
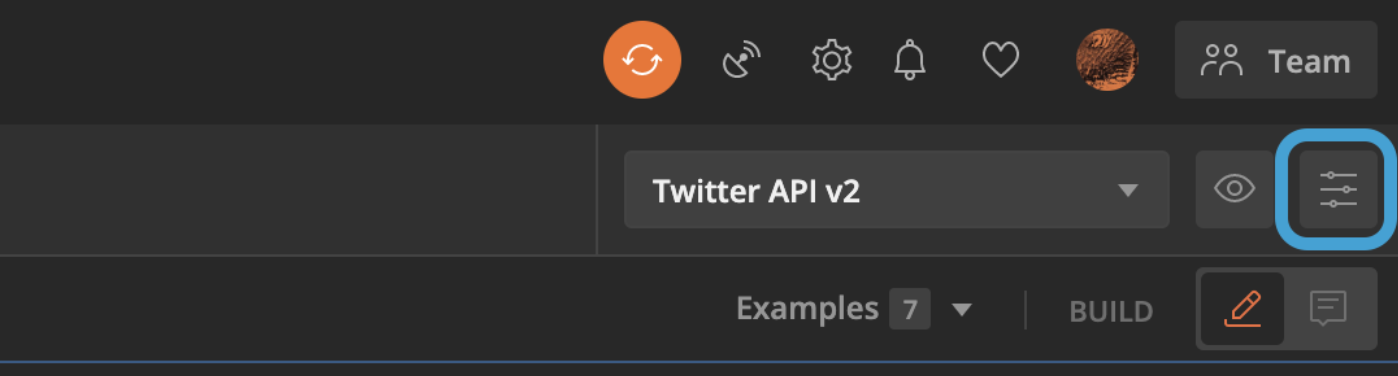
To add your keys and tokens to the “Twitter API v2” environment, click on the “manage environments” button in the top right corner of Postman., you will need to click on the settings button in the top right corner.

From the list of environments, click on “Twitter API v2”.
Next, add a variable for all of the different keys and tokens that you’ve generated via the Apps dashboard into the table. Here is an example of what your table should look like:
| VARIABLE | INITIAL VALUE | CURRENT VALUE |
|---|---|---|
| consumer_key | QAktM6W6DF6F7XXXXXX |
QAktM6W6DF6F7XXXXXX |
| consumer_secret | AJX560A2Omgwyjr6Mml2esedujnZLHXXXXXX |
AJX560A2Omgwyjr6Mml2esedujnZLHXXXXXX |
| access_token | 1995XXXXX-0NGqVhk3s96IX6SgT3H2bbjOPjcyQXXXXXXX |
1995XXXXX-0NGqVhk3s96IX6SgT3H2bbjOPjcyQXXXXXXX |
| token_secret | rHVuh7dgDuJCOGeoe4tndtjKwWiDjBZHLaZXXXXXX |
rHVuh7dgDuJCOGeoe4tndtjKwWiDjBZHLaZXXXXXX |
| bearer_token | AAAAAAAAAAAAAAAAAAAAAL9v6AAAAAAA99t03huuqRYg0mpYAAFRbPR3XXXXXXX |
AAAAAAAAAAAAAAAAAAAAAL9v6AAAAAAA99t03huuqRYg0mpYAAFRbPR3XXXXXXX |
Note that the keys and tokens used in the above table are made up and will not work if used in a request.
Once you’ve added your credentials as variables and have made sure that the Twitter API v2 environment is selected, you will be ready to make requests to the Twitter API v2 collection. This is because each of the endpoint’s authorization tabs are set up to automatically inherit the variables from this environment.
For using Postman with User Access Tokens skip XXXX to the additional details on how to do so.
Step three: Select an endpoint
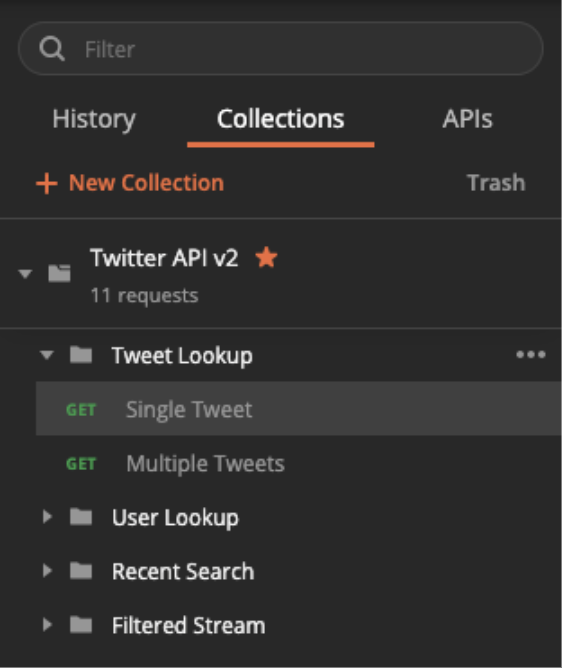
Next step is to choose an endpoint from the collection and start to build your request. You can select an endpoint from the right-hand side navigation. Here is what this looks like:

For this example, we are going to use the Twitter API v2 > Tweet Lookup > Single Tweet endpoint.
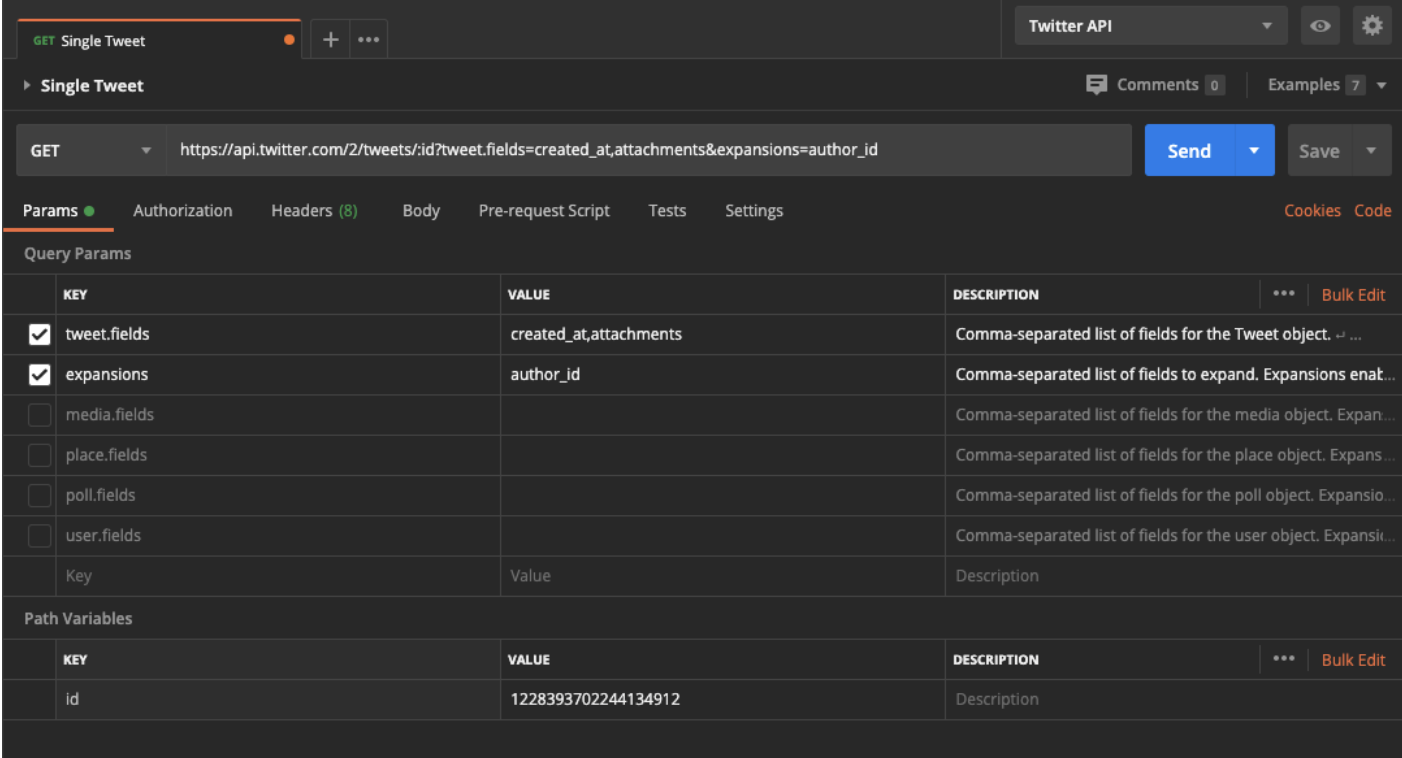
Step four: Add values to the Params tab
Next step will have you navigate to the Params tab. You should see a set of inactive params with descriptions that explain what the parameter does, and a list of all of the potential values that you can pass with your request.
In this example, we are going to activate the expansions and tweet.fields query parameters and add the following values:
Key |
Value |
tweet.fields |
created_at,attachments |
expansions |
author_id |
In addition to adding the query parameters, we need to add the required Path Variable, id. Since this endpoint returns Tweets, we need to add a valid Tweet ID as the value.
You can find the Tweet ID by navigating to twitter.com and clicking on a Tweet, and then looking in the URL. For example, the following URL's Tweet ID is 1228393702244134912:
https://twitter.com/TwitterDev/status/1228393702244134912
On the Params tab, scroll down past all of the query parameters to display the “Path Variables” section. We will be adding the Tweet ID that you would like to use as a value to the id key.
If you’ve entered everything from this step correctly, the Params tab should look like the following:

Step five: Send your request and review your response
Now that everything is set up in your request, you can click the “Send” button.
If everything was set up properly, you should receive the following payload:
{
"data": {
"author_id": "2244994945",
"text": "What did the developer write in their Valentine’s card?\n \nwhile(true) {\n I = Love(You); \n}",
"id": "1228393702244134912",
"created_at": "2020-02-14T19:00:55.000Z"
},
"includes": {
"users": [
{
"username": "TwitterDev",
"name": "Twitter Dev",
"id": "2244994945"
}
]
}
}
Generating a User Access Token with Postman:
Using OAuth 1.0a to generate a user access token
Review the three step process used in the OAuth1.0a flow test collection.
Using OAuth 2.0 to generate a user access token
If you want to generate an OAuth 2.0 user access token in Postman you can generate OAuth 2.0 access tokens to use in conjunction with the Twitter API v2 Postman collection.
If you click on the collection in your workspace and go to the tab entitled “Auth” and select the type to be “OAuth 2.0”. From there under the heading “Configure New Token” go to where it says “Configuration Options”. You can update the “Grant Type” to “Authorization Code (With PKCE)”.
You will want to update your Callback URL to match the callback url associated with your application. Additionally, you will want to update the following parameters:
- Auth URL - https://twitter.com/i/oauth2/authorize
- Access Token URL - https://api.twitter.com/2/oauth2/token
- Client ID - Your OAuth2.0 client ID from Dev Portal
- Client Secret - If you are using a confidential client
- Update Scope - Scopes to match the endpoints you want to connect to. Example “tweet.read users.read”
- Your callback URL (also known as the redirect URL). This must match what you have in your App's authentication settings.
- State - state
When you are ready can click “Get New Access Token” to generate an Access Token. If you see a dialog box that says something went wrong you may need to press the back button to login. You will need to authorize your app to have access to your account by clicking where it says “Authorize app” in the dialog box.
After you authorize your app you will be directed back to Postman where you can see your token and select the "Use Token" button to start making requests on behalf of an authorized user.
You are now ready to use the Postman collection.
What's next
If you click on the button in Postman that says "Code", you can turn the request we just created into the language of your choosing such as Python, Node or Ruby to help you get started. Postman has great documentation that might be helpful. We also have some sample code on GitHub that can help you get integrated with the endpoints more quickly.
Ready to build your solution?